Hosting Setup, Revisited
All of the info in this post is long out of date. See Service worker rendering, in the cloud and in the browser for the latest setup.
Background
As I detaileda few years ago when I started up this blog, I used a combination of GitHub Pages + Cloudflare for a basic HTTPS static site deployment, pointed at by the jeffy.info domain I bought from Google Domains.
I'd be meaning to try something different for a while now, since
- I'm not taking advantage of GitHub Page's automatic Jekyll build anymore (relying instead on a custom build process that, among other things, generates a service worker for this site).
- I'm not happy about the lack of control GitHub Pages offers over HTTP caching, in which everything is served with a
max-ageof 10 minutes. I really wanted to serve my/service-worker.jswith HTTP caching disabled entirely. - After experimenting with some of the various rewrites and optimizations that Cloudflare's proxy servers could perform, I'd turned all of them off, preferring instead to take any steps needed to minimize resources during the build process.
For whatever reason, last night seemed like a good night to actually switch to something else.
Migrating to Firebase Hosting
I work with the folks responsible for Firebase Hosting, so I won't pretend that this was an unbiased decision, but I'm quite glad that I decided to switch things over to them.
Deploying to jeffy-info.firebaseapp.com
The first step was getting my site deployed to a subdomain under firebaseapp.com, to make sure that everything looked okay there. Given that I just was serving the entirety of a static build/ folder, this was low-drama. A basic firebase.json configuration was enough to specify my public build/ directory, and also configure the cache policy I wanted for /service-worker.js at the same time:
{
"hosting": {
"public": "build",
"headers": [
{
"source": "/service-worker.js",
"headers": [
{
"key": "Cache-Control",
"value": "no-cache"
}
]
}
]
}
}
Things looked fine when deployed to jeffy-info.firebaseapp.com, so the next step was to switch over the DNS entries for jeffy.info to point to Firebase Hosting's IP addresses, and wait for Firebase Hosting to generate a new HTTPS certificate for me.
Configuring Google Domains DNS
This was arguably the hardest part of the migration, primarily because it's a change that might take up to an hour (or whatever the previous DNS TTL was) to go into effect. During that interval things might look broken in several different ways. But patience was called for, and things just started working once the DNS configuration changes and new certificate went into affect.
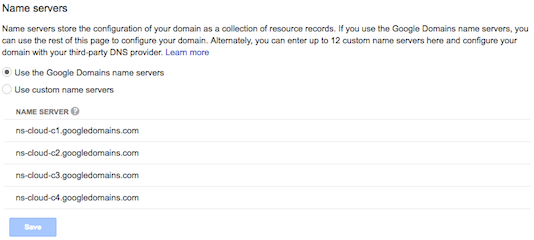
Assuming you're using Firebase Hosting + Google Domains, the relevant bits to look for are switching the Name Servers back to use Google's defaults, like so:

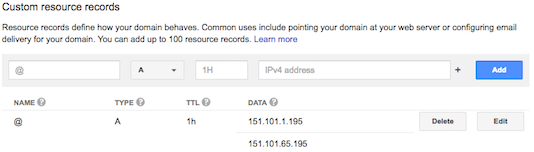
And then also adding in an A record for the @ entry, with the IP addresses provided by Firebase Hosting:

Let's Encrypt FTW
One of the original reasons I went with a Cloudflare proxy in front of my GitHub Pages deployment was because it was a simple way to get an HTTPS certificate for a custom domain. It's 2017 and Let's Encrypt is very much a thing, and it was great to see that the HTTPS certificate that Firebase Hosting automatically generated for https://jeffy.info came from Let's Encrypt: